網頁中配色除了美觀之外,讓讀者可以清楚的瀏覽及閱讀網站內容才是最重要的事,而究竟怎麼樣才算是容易閱讀的配色呢?
W3C 就此定義出了規範,規範中AA等級規定,小於 18 點的文字,或是小於 14 點的粗體文字,對比值需達4.5 : 1,大於 18 點的標準文字,或是大於 14 點的粗體文字需達 3.0 : 1。
若您希望可以達到 W3C AAA級規範,則需要達到7.0 : 1,說了這麼多,那麼我們該如何計算我們所使用的配色對比值呢?
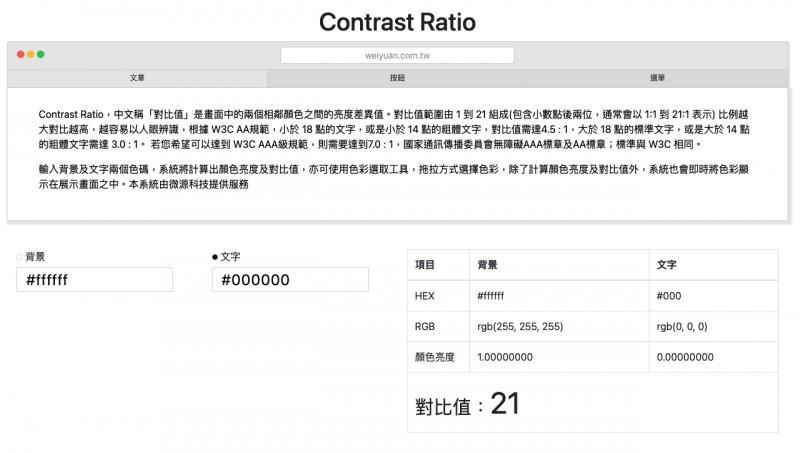
筆者推薦使用Contrast Ratio 顏色對比度測量工具可以快速的在線計算出對比值,即時模擬呈現配色的結果。

可以用輸入色碼的方式輸入背景及文字的色碼,也可以使用拖拉的方式選擇顏色,畫面上方的瀏覽器會即時將背景及文字的顏色更換為我們所選擇的顏色,顯示兩者搭配的結果,右側則會立即顯示對比值等等數據。
名稱:Contrast Ratio 顏色對比度測量工具
網址:https://www.weiyuan.com.tw/contrast_ratio
網址:https://www.weiyuan.com.tw/contrast_ratio